需求
为了统计群友黑本的记录,所以采用这个形式来快捷管理与统计

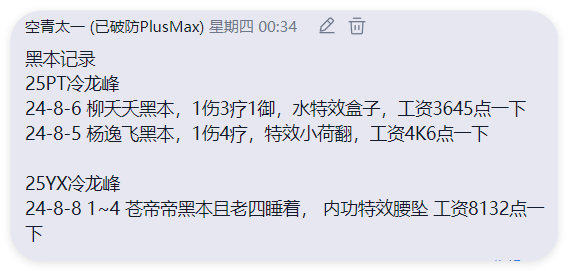
形如这样的数据
日期
黑本人
掉落简写
工资
副本名称
技术选型
QQ机器人: LLOneBot
后端语言: Kotlin1.93
后端框架: ChaoBot(自研) TabooLib
前端框架: Vue3.4.37
前端UI库: Vue DevUI
数据管理平台: 飞书
为了让数据更加方便管理,所以数据部分并不存在服务器内
服务器仅做统计,管理,绘制,发布
截图框架: Selenium
设计流程
首先LLOneBot接受消息给 ChaoBot传递指令
ChaoBot 携带数据 通过Selenium进行对网页绘制
并返回图片
ChaoBot 返回图片给 LLOneBot
LLOneBot实现QQ协议 进行发布消息
数据角度
首先要解决数据问题,开始对接飞书,准备账号与表格
账号已经有了 复用,主要是表格因为飞书的数据都依赖表格
🤓👆 想起来飞书的表格可以做统计与绘图 那直接进行截图就可以了
这破东西竟然是限免,还是自己写吧!
https://xv5zac7cto.feishu.cn/base/UR2gbq7LDact7qsDTn2cVQo8n4c?table=tblf9dHHx8b8GWly&view=vewpvjajPr

利用工具查询一下 25PT冷龙峰的黑本记录
请求体
{
"view_id": "vewpvjajPr",
"sort": [
{
"field_name": "工资",
"desc": true
}
],
"filter": {
"conjunction": "and",
"conditions": [
{
"field_name": "目标副本",
"operator": "contains",
"value": [
"25PT冷龙峰"
]
}
]
},
"automatic_fields": true
}返回值
数据已脱敏
{
"code": 0,
"data": {
"has_more": false,
"items": [
{
"created_by": {
"avatar_url": "...",
"email": "",
"en_name": "枫溪",
"id": "ou_a917b2e23f*************",
"name": "枫溪"
},
"created_time": 1723267679000,
"fields": {
"工资": 4600,
"掉落简写": [
{
"text": "1伤4疗 特效小荷翻",
"type": "text"
}
],
"目标副本": [
{
"text": "25PT冷龙峰",
"type": "text"
}
],
"记录日期": 1722787200000,
"黑本人": [
{
"text": "杨逸飞",
"type": "text"
}
]
},
"last_modified_by": {
"avatar_url": "...",
"email": "",
"en_name": "枫溪",
"id": "ou_a917b2e23f*************",
"name": "枫溪"
},
"last_modified_time": 1723268498000,
"record_id": "rec9bKivBs"
},
{
"created_by": {
"avatar_url": "...",
"email": "",
"en_name": "枫溪",
"id": "ou_a917b2e23f*************",
"name": "枫溪"
},
"created_time": 1723267679000,
"fields": {
"工资": 3645,
"掉落简写": [
{
"text": "1伤3疗1御 水特效盒子",
"type": "text"
}
],
"目标副本": [
{
"text": "25PT冷龙峰",
"type": "text"
}
],
"记录日期": 1722873600000,
"黑本人": [
{
"text": "柳夭夭",
"type": "text"
}
]
},
"last_modified_by": {
"avatar_url": "...",
"email": "",
"en_name": "枫溪",
"id": "ou_a917b2e23f*************",
"name": "枫溪"
},
"last_modified_time": 1723268454000,
"record_id": "rec4fqG9O2"
}
],
"total": 2
},
"msg": "success"
}准备展示页面
采用网页然后利用截图来实现
传递内容:



参与讨论
(Participate in the discussion)
参与讨论